Visual studio code is one of platforms to create, develop project. If you mobile developer especially flutter maybe you can try it. I think visual studio code make your working is easy because have feature like extension, you can install extension you needed.
Below I create simple project with flutter language use Visual studio Code,
First Install Bloc in Extension Flutter
And then create project
Install dependencies you needed, input in pubspec.yaml
and then write flutter pub get, to install and get dependencies
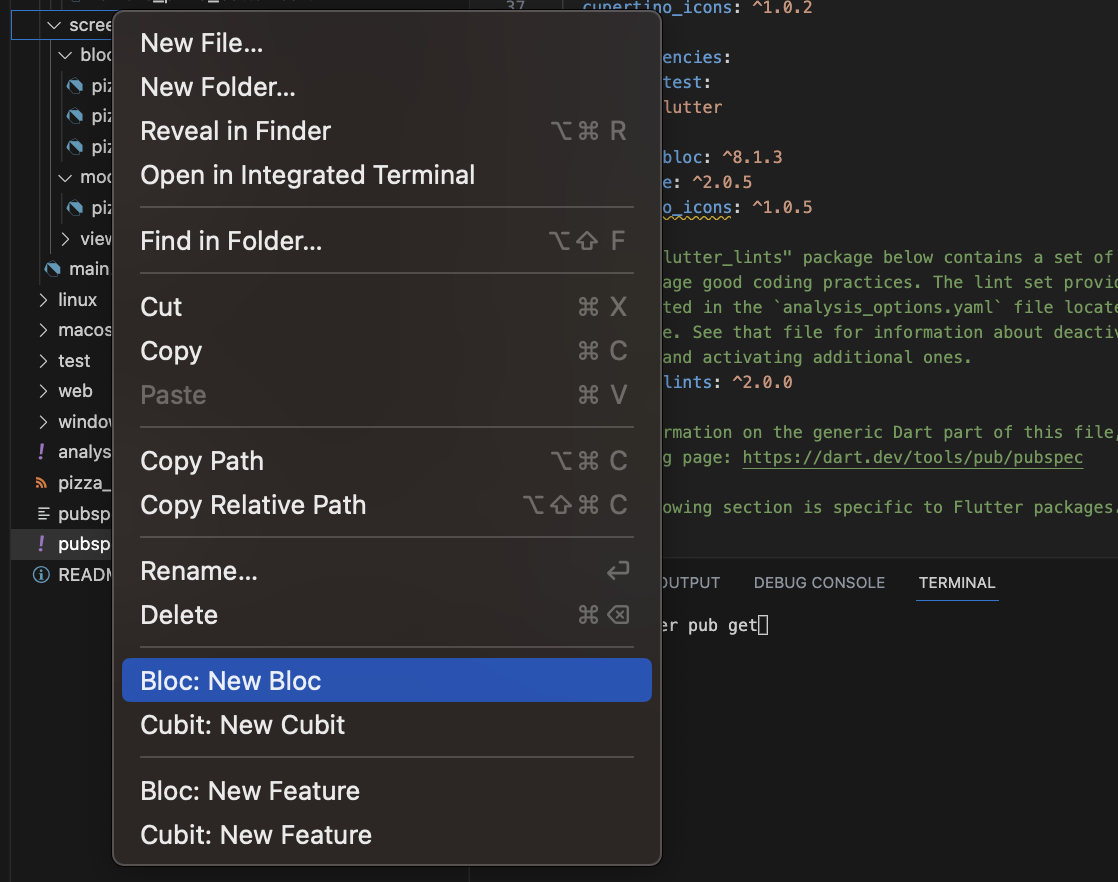
create new folder in lib, rename with your feature will create. and then create New Bloc like below and rename bloc with specific name and automatic will create state, event and bloc.
in this sample I create mini project "Pizza Food", and rename bloc with pizza
after than I create model class to handle data pizza, I use Equatable to make easy when compare data in model
Update code in pizza_state.dart, state representation data according to the given event. After an event is processed by bloc, state will be changed like business logic of the bloc class
and then update pizza_bloc.dart, bloc will be process event and return new state
Implementation Bloc on Flutter Project More Easy with Visual Studio Code
 Reviewed by sdiik
on
July 24, 2023
Rating:
Reviewed by sdiik
on
July 24, 2023
Rating:
 Reviewed by sdiik
on
July 24, 2023
Rating:
Reviewed by sdiik
on
July 24, 2023
Rating:
















No comments: